Instancy Image Editor
Simple image editor within the learning content management system to make eLearning content a bit more easy

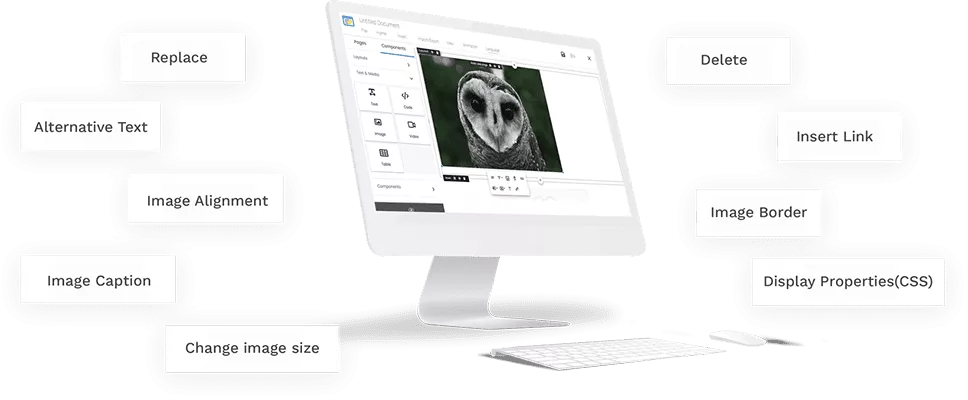
Image Editor Features
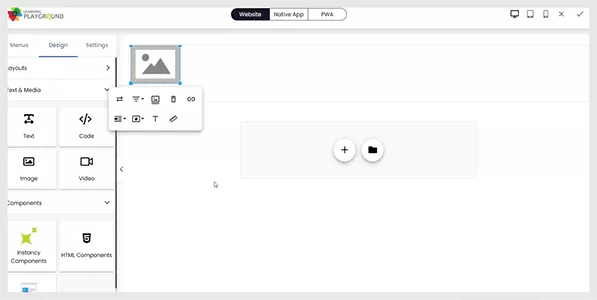
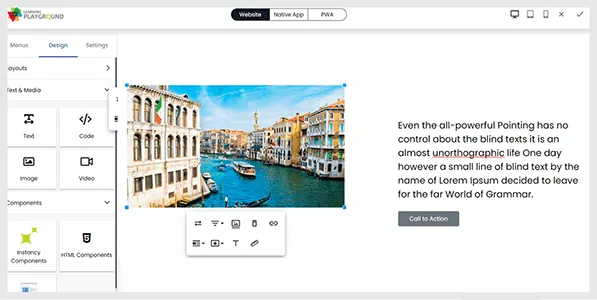
LCMS with Image Editor
eLearning authors can edit images with a built-in image editor
1. Change image alignment
2. Add image caption
3. Display properties (CSS)
4. Image border (rounded, shadow, bordered)
5. Add alternative Text
6. Change image size


Image Upload
Learner can upload image from the library or from the live URL and change the styling of the image (rounded, bordered, shadow) add ALT TEXT to the image (which is useful in SEO), adding image caption
Explore More Resources


“I have been building eLearning courses for over 25 years and when I saw Instancy learning platform, I fell in love with the system. The support team has been great to work with”
Tom Dover
Dover Telecommunication









