An eLearning course is made up of a series of webpages with multimedia elements like text, graphics, video, audio, animation, or interactions. But course pages need to be compiled into a cohesive structure. This is where the course theme can come in to help compile and present the course with a table of content, presentation style, and many features to help learners access impactful learning.
An eLearning course theme provides the presentation layer for the course content. By changing the course theme, you can set the theme for your course. Themes involve visual interface and interactive features such as content navigation and learner discussions and more.
Themes can provide branding (company colors, logo) and presentation style to enhance the course look and feel.
Themes also encapsulate a lot of course functionality. By reusing and applying a theme on multiple courses, eLearning authors can save a lot of time. They can focus more on the core course content and not on the presentation style or supporting features such as learner collaboration or links to reference documents, and more.
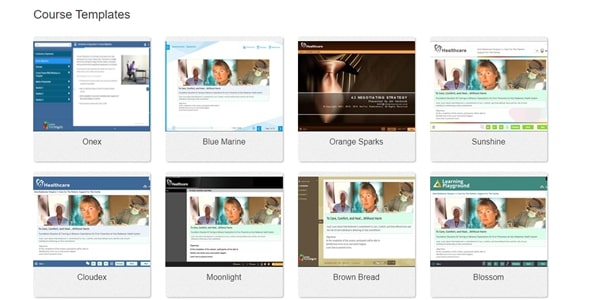
Theme Gallery
Within the Instancy eLearning authoring tool, an author can browse the theme gallery and select a theme. Each theme provides a distinct look and feel or style. After applying the theme, the course can be previewed to verify the finished product.

eLearning Course Features
The eLearning theme provides persistent functionality or features that are available on all the pages of a course. Some of the key theme features include:
1. Logo
You can set the logo size
You can create a short icon for the logo to make them mobile responsive
2. Theme colors and fonts
Themes can be configured with colors and fonts
3. Table of Content
Multiple levels of topics can be created, and each topic can have pages.
4. Navigation
Next/Previous page navigation (buttons) can be set
Font size can be adjusted
Learners can increase and decrease the font size of the text on the learning module pages
5. Page numbers
The current page number and the total number of pages can be defined
User can print a page or entire learning module in a PDF file by specifying page range
6. Closed caption (cc)
The audio narration script is provided in the selected language, the learner may need to scroll through the text if there is too much text; this field needs to be sufficiently large, at least 500 characters to accommodate large amounts of text.
7. Discussion
Enables learners to discuss with their peers who are enrolled in the learning module.
- Discussion forum features include:
- Add Topic
- Post Comment under any topic.
- Like a Comment
- Reply to a Comment
8. References
This is a list of one or more files such as video, PDF, etc.; they need to be shown using a file icon, file name, and short description.
9. Print
Learners can print one or more selected pages from the learning module.
10. Language selection
The preferred language can be selected and translated content can be presented; for this, the content author needs to provide the translation of content into all the languages available for learners to select .
11. Timer
A timer can be set for the user to complete the module or assessment.
12. Star (Bookmark)
Learners can place a star on any page so that they can visit those pages later; the bookmarks are saved in the learning management system
Learners can view all the pages where stars are placed and select a specific page to return.
13. Search
Learners can search for words within the webpage of the learning module or course
14. Glossary
As the name suggests, it presents a glossary of terms used in the course as a quick reference
15. Help
Provides links to information about how to navigate through the course and its features.
16. Feedback
In most courses where feedback needs to be provided for a question, it can be shown on the same page where the question appears or can be on a pop-up dialog box.
17. Notes
Learners can add notes for their reference as they go through the material presented in the course.
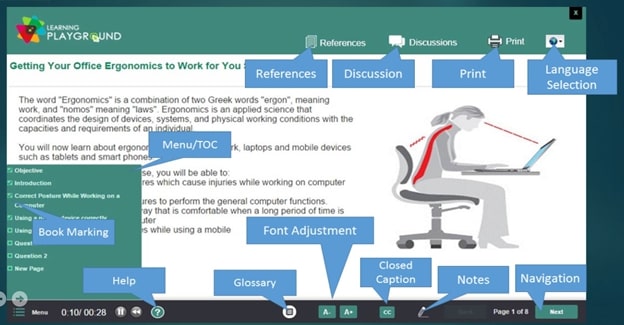
The screenshot below is an example of an eLearning course page with the theme applied to the course presentation. The call-out text shows the features used within the course to enhance the user experience.

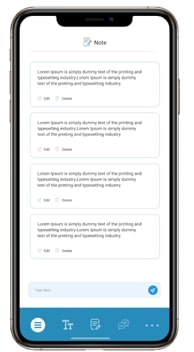
eLearning content themes need to provide flexibility and mobile responsive qualities so that the same theme that is applied to a course can be viewed on desktop browsers and mobile devices.
The mobile view of the theme may present the features and options slightly differently to adjust to a smaller screen.
The screenshot below is an example of a smartphone/mobile device view of an eLearning course page with the theme applied to the course presentation.

Summary
Instancy provides a rich library of eLearning course themes within the Instancy Authoring Tools. eLearning content developers can customize the themes and reuse them repeatedly for multiple courses (learning modules or learning paths). The advantage of using the in-built themes is that the themes can be easily changed without writing any code or scripts or without modifying the course content or webpages. Themes make the content development process faster and more efficient.